
What's Fizpage?
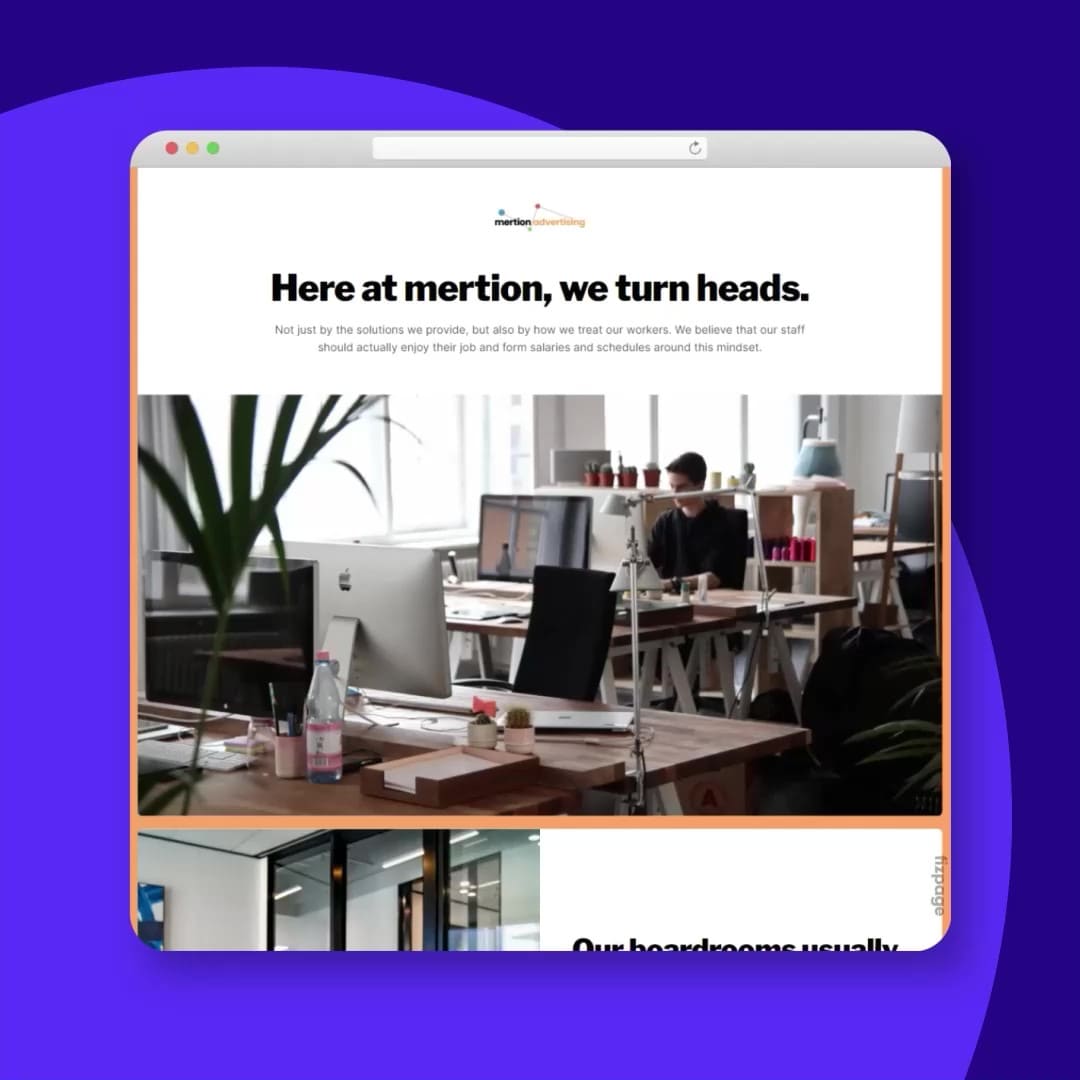
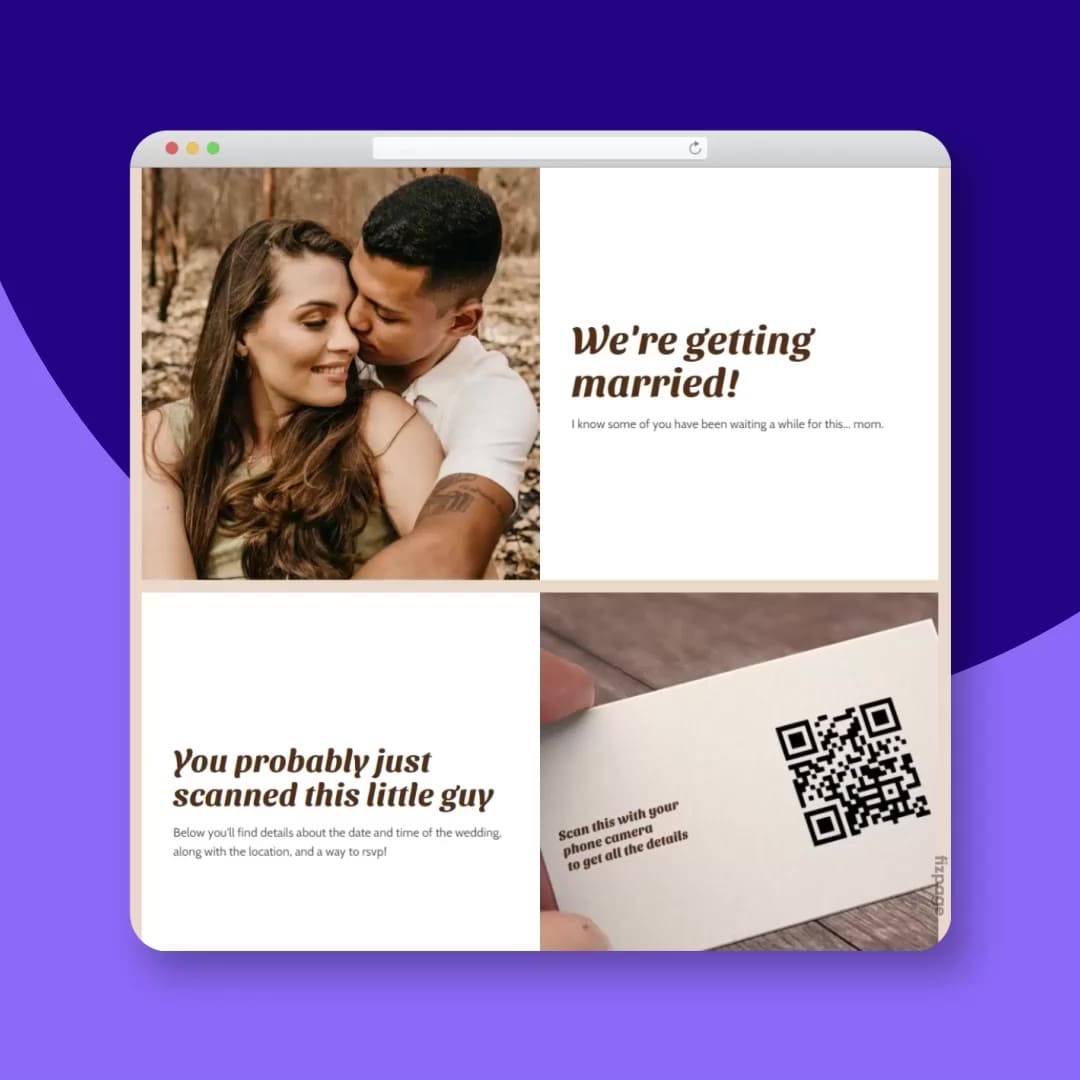
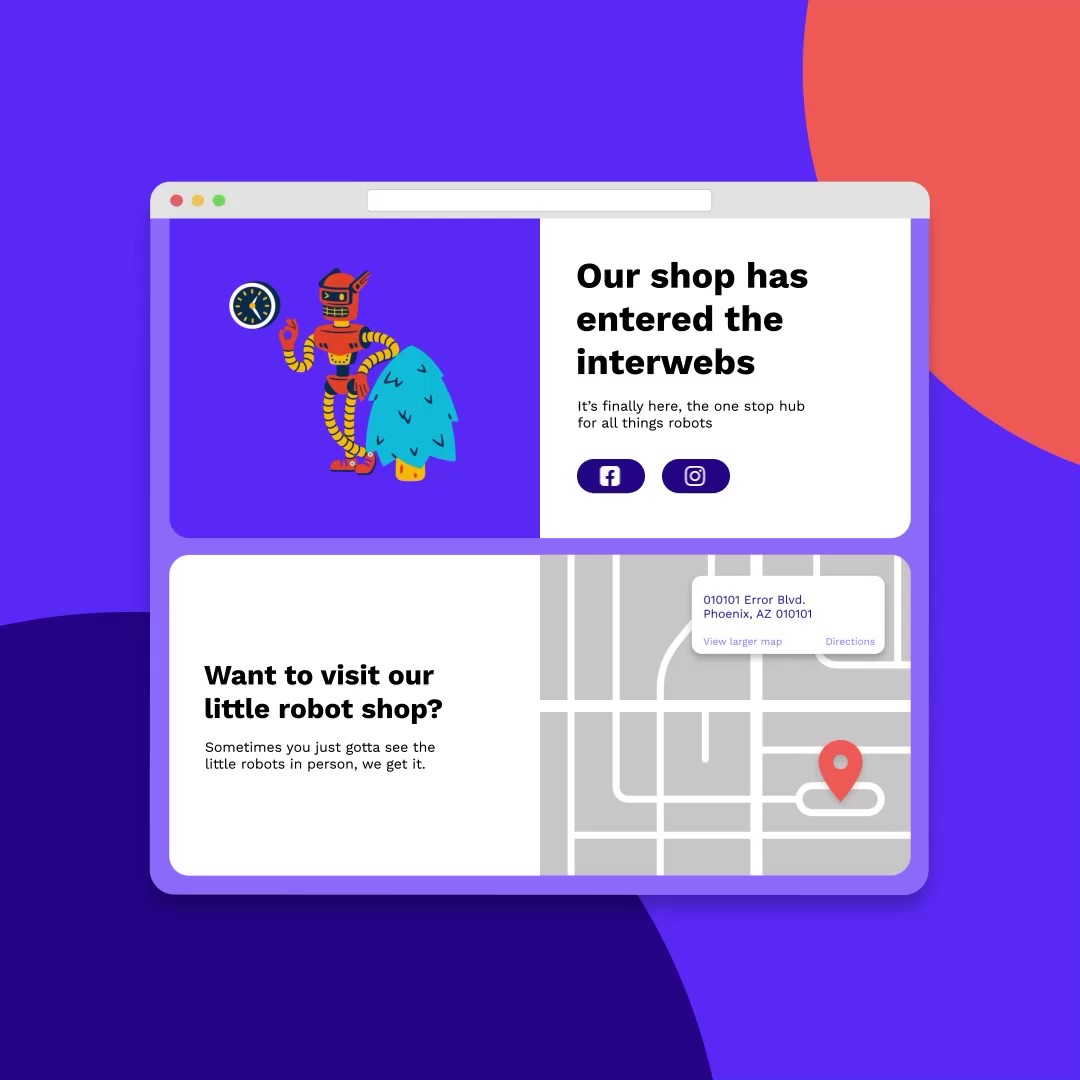
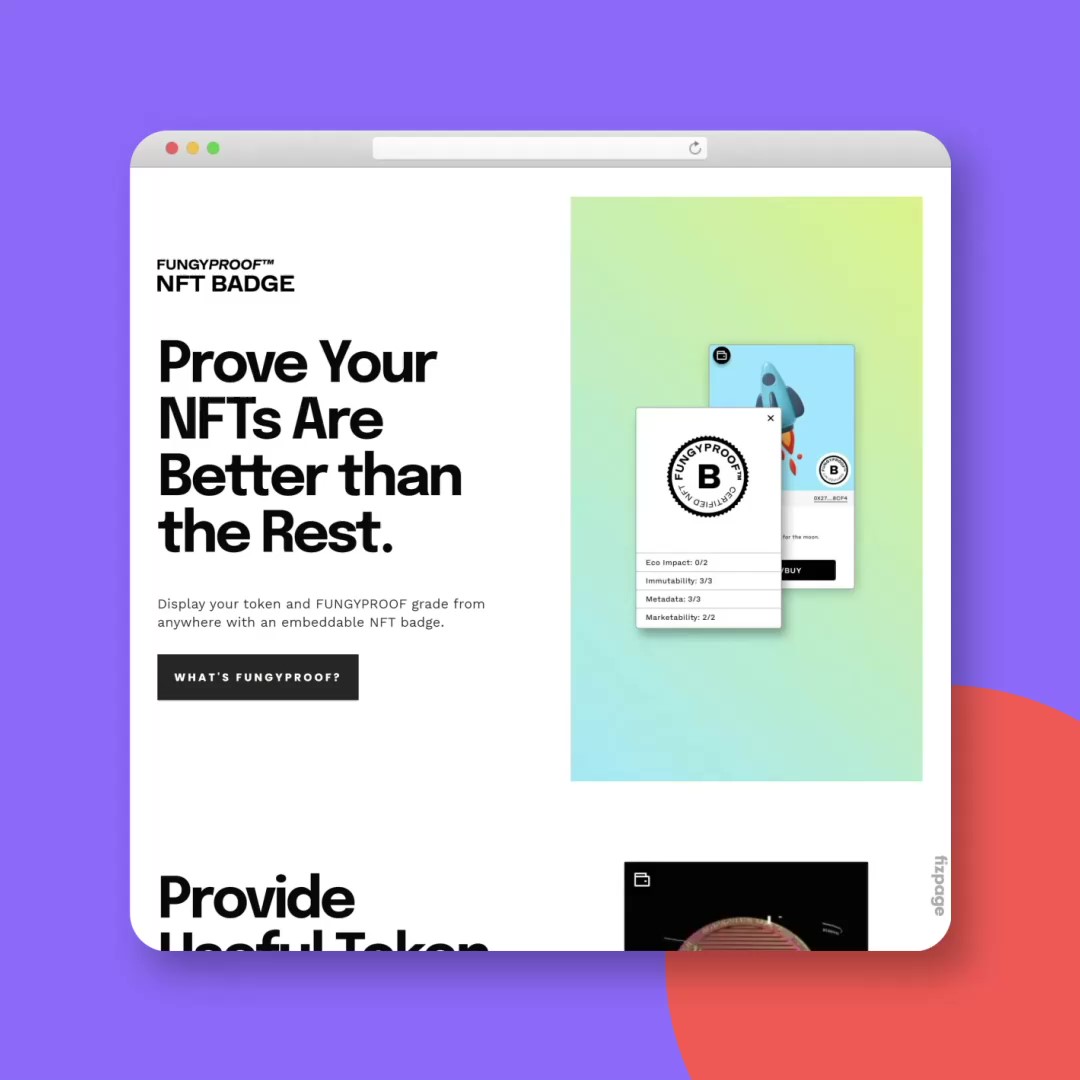
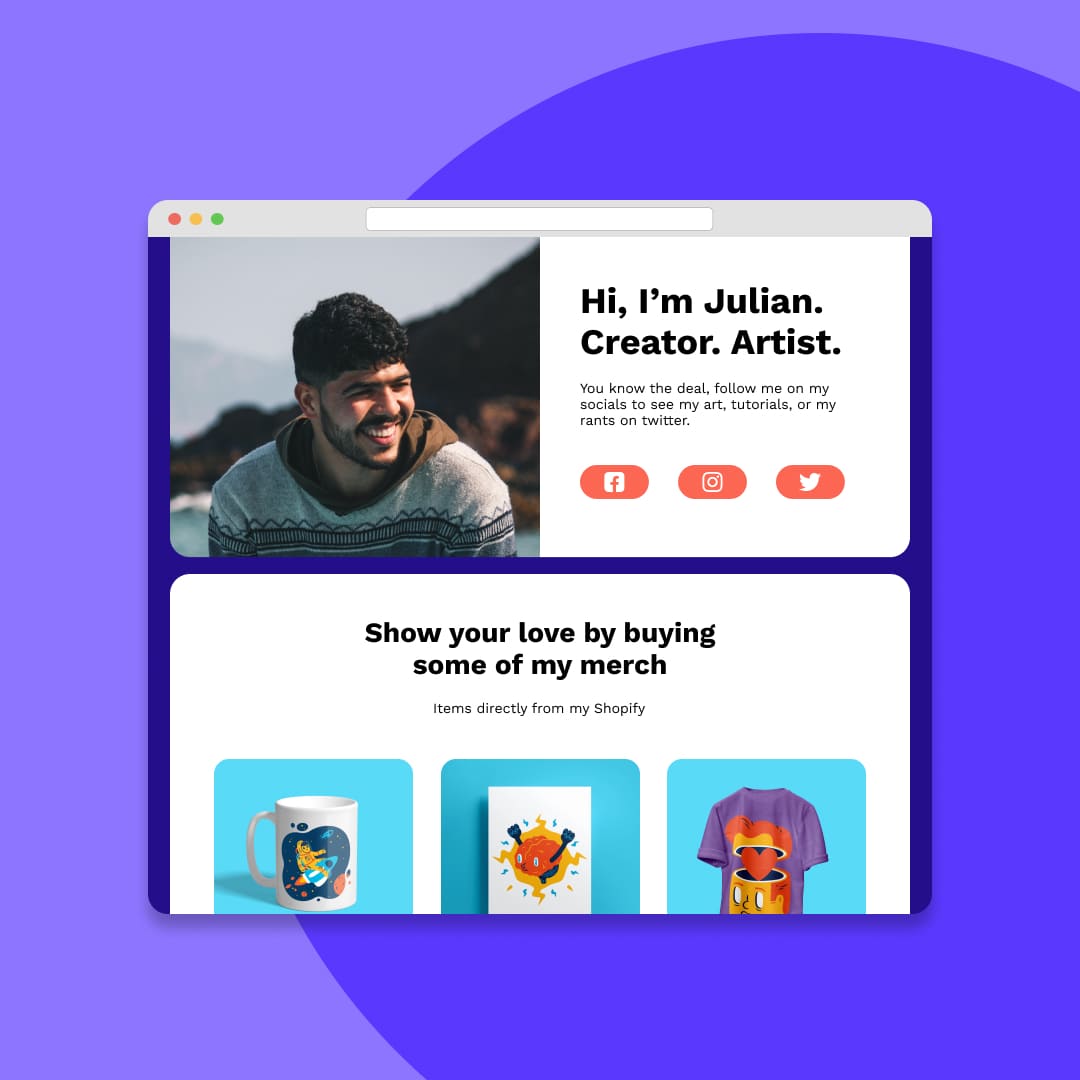
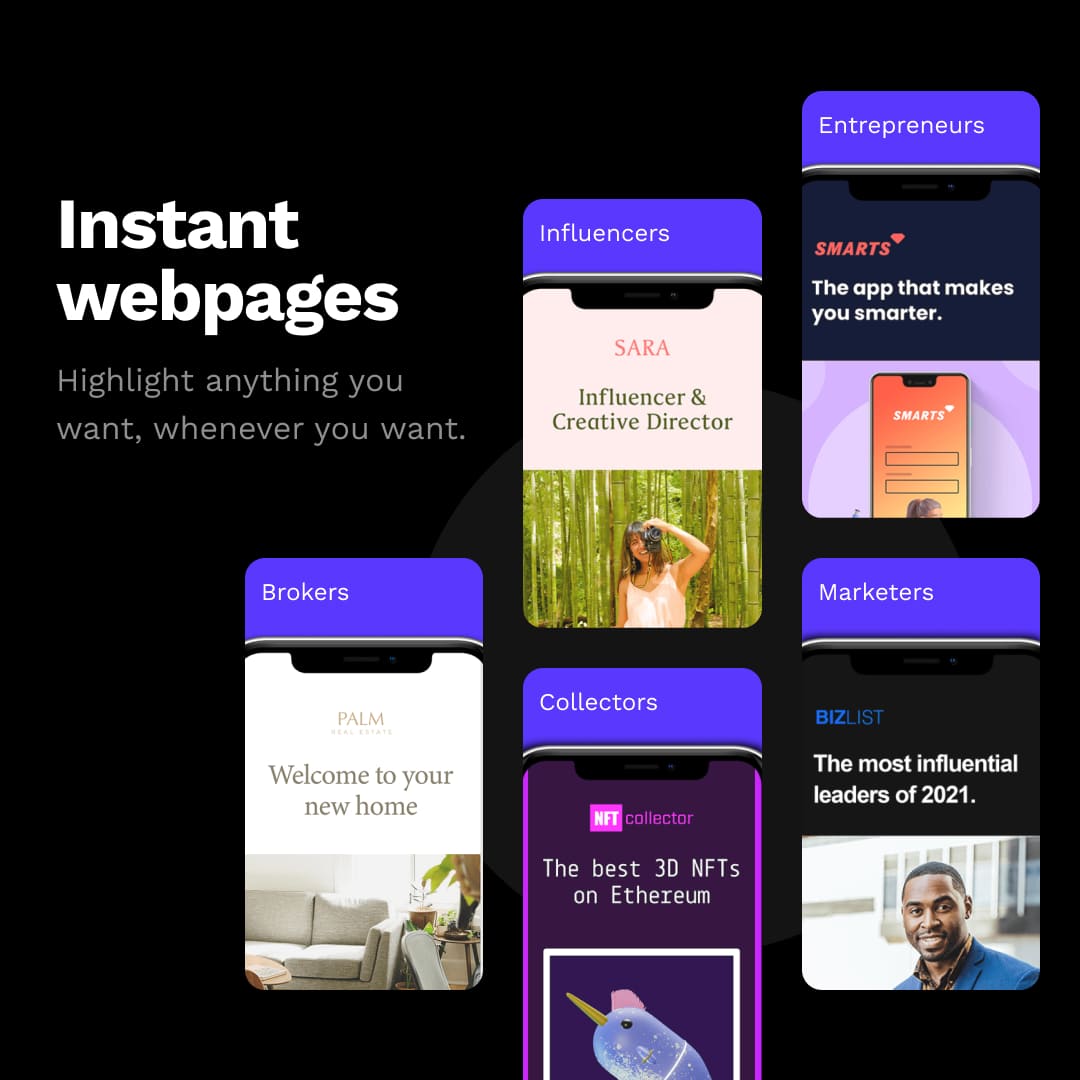
Fizpage is a product developed by ManyUses for users to create “snack-sized pages”. It’s intended for users that want something more complex than LinkTree but more simple than building a full-blown website in Squarespace.
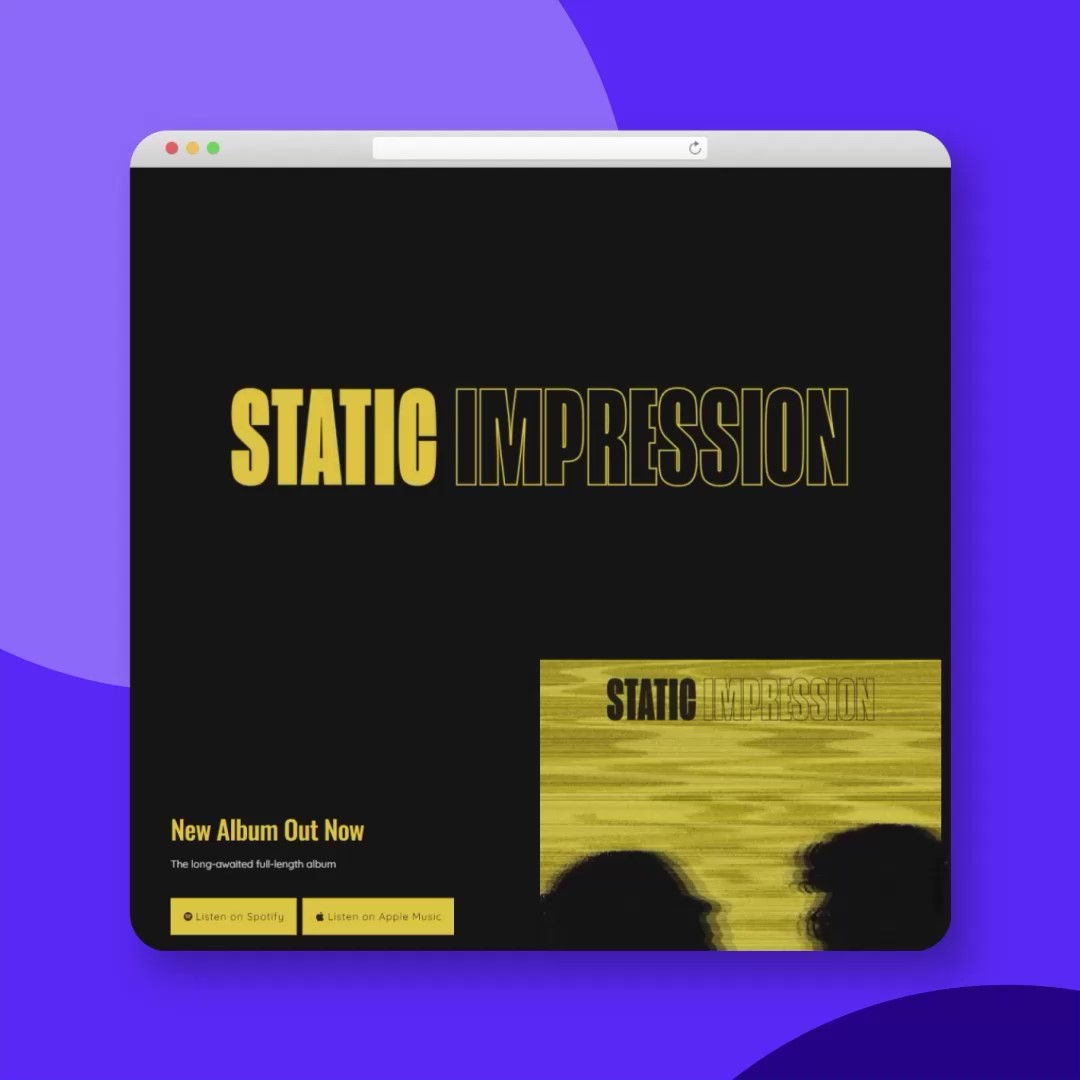
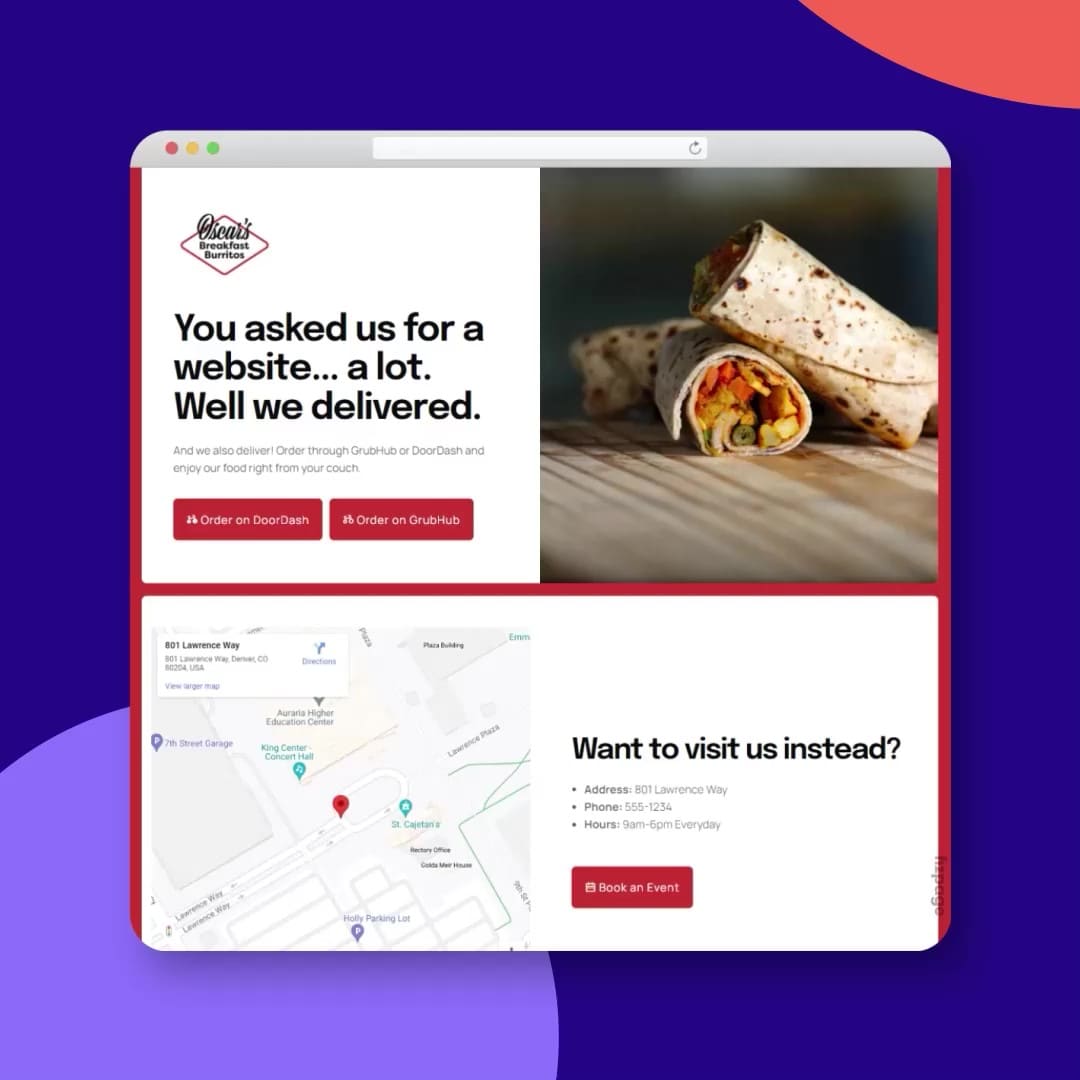
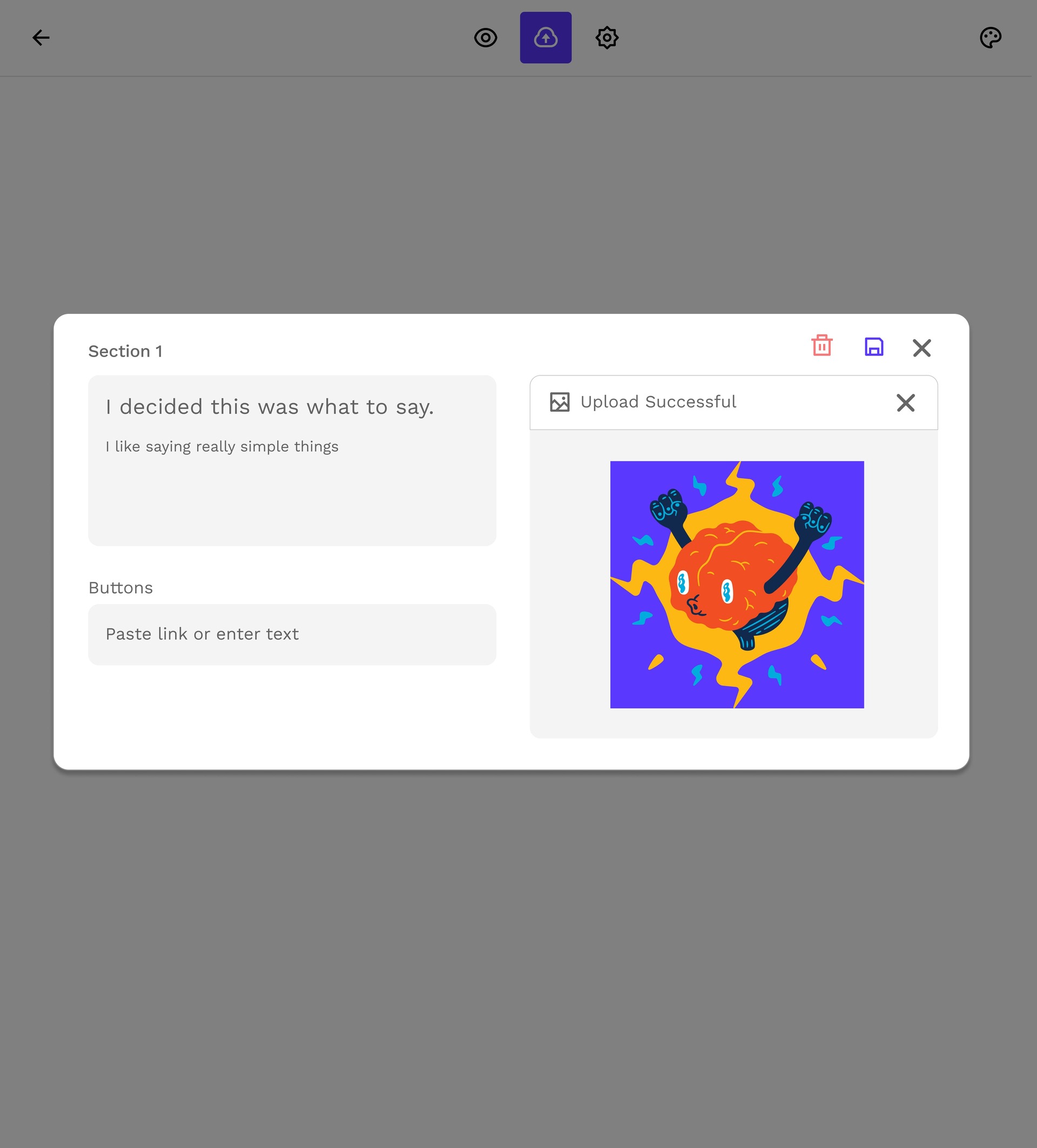
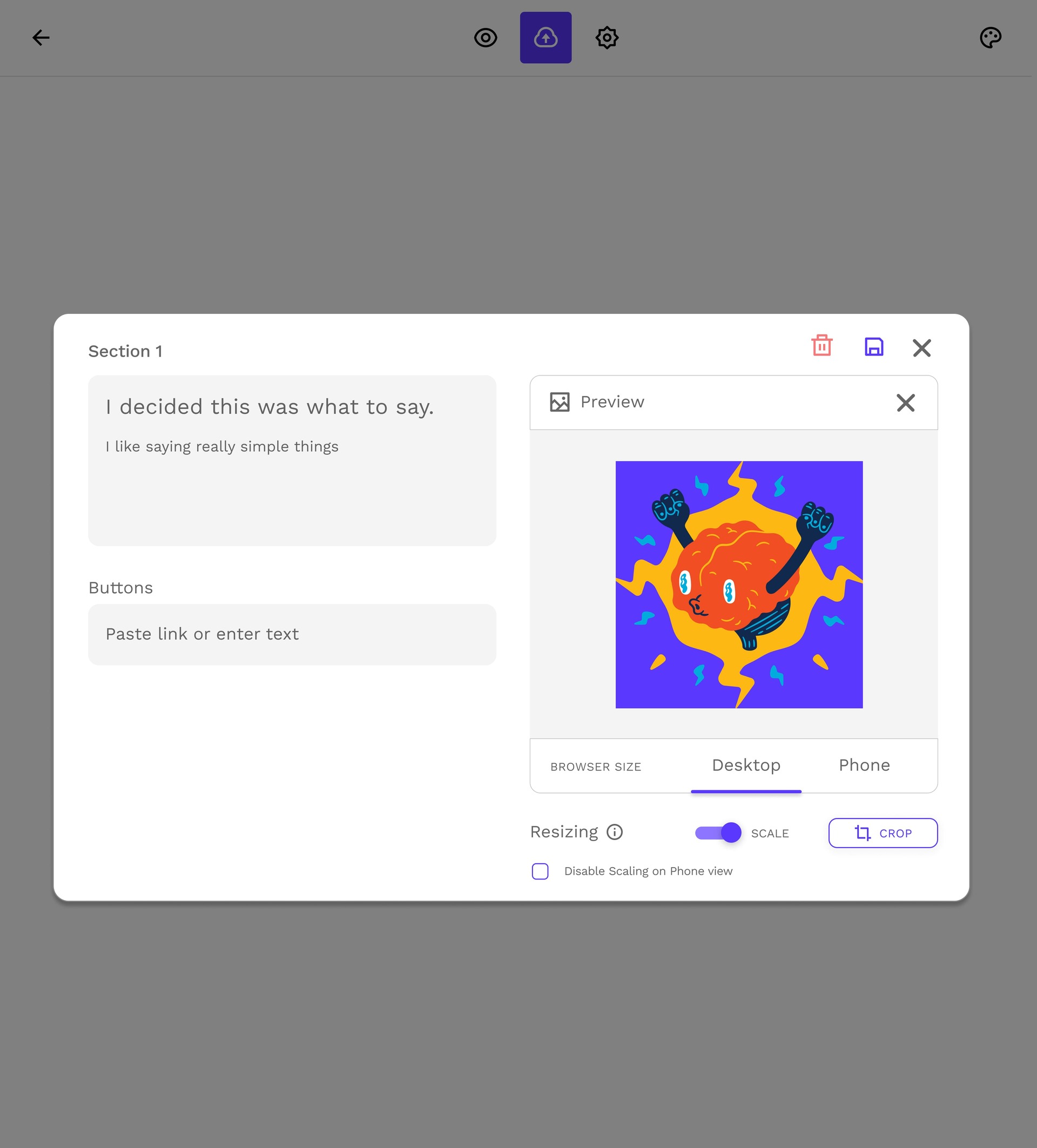
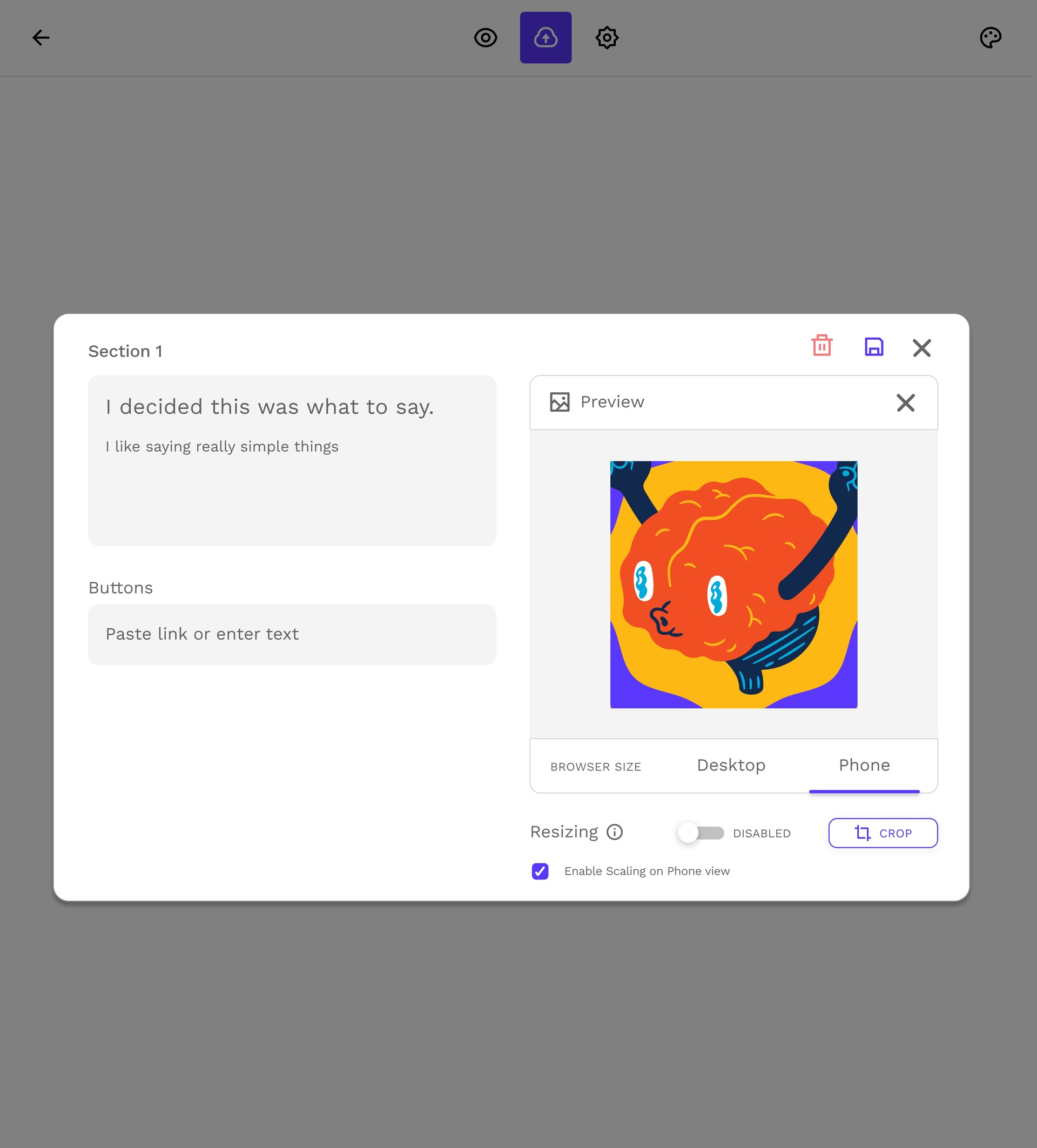
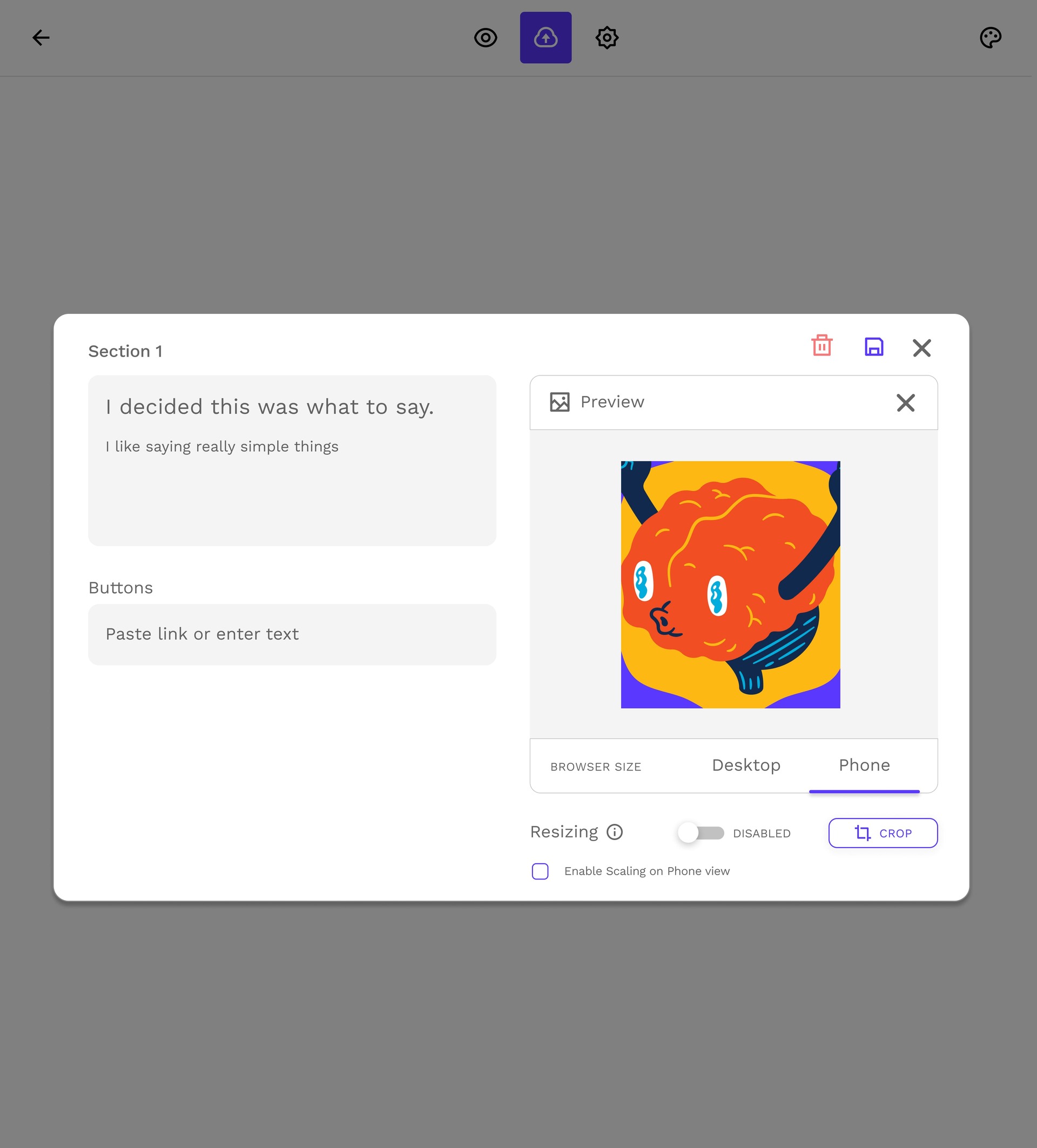
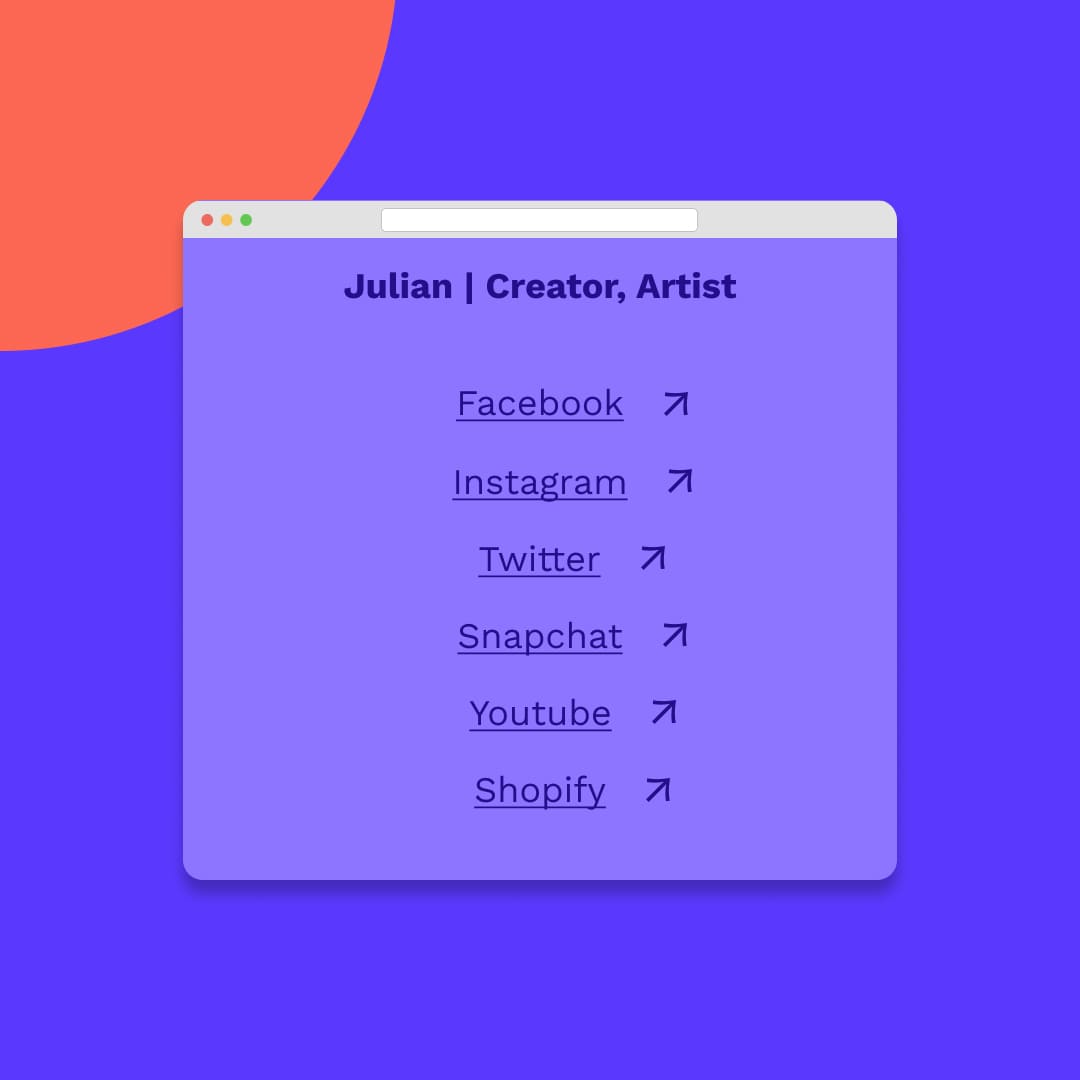
With Fizpage, users can add images, social media links, and embed anything from Spotify playlists to Yelp reviews.